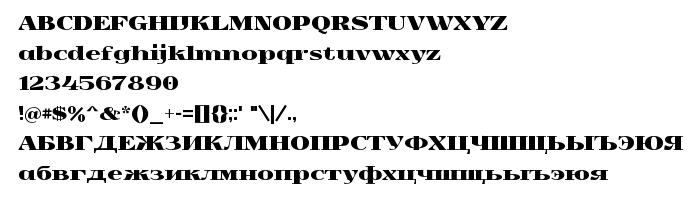
На этой странице Вы можете скачать шрифт Yokawerad версии Version 0.79, который относится к семейству Yokawerad (начертание Regular). Изготовителем шрифта является gluk. Дизайнер - gluk (для связи используйте следующий адрес: http://www.glukfonts.pl). Скачайте Yokawerad бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: serif, modern, декоративные шрифты, кириллические шрифты. Его размер - всего 374 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Yokawerad |
| Начертание | Regular |
| Идентификатор | FontForge : Yokawerad : 23-1-2012 |
| Полное название шрифта | Yokawerad |
| Версия | Version 0.79 |
| PostScript название | Yokawerad |
| Изготовитель | gluk |
| Размер | 374 Kb |
| Дизайнер | gluk |
| URL дизайнера | http://www.glukfonts.pl |
| URL поставщика | http://www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2012, gluk (www.glukfonts.pl|[email protected]), with Reserved Font Name Yokawerad. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Yokawerad к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=yokawerad" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=yokawerad);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Yokawerad', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=yokawerad" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yokawerad', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yokawerad!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: