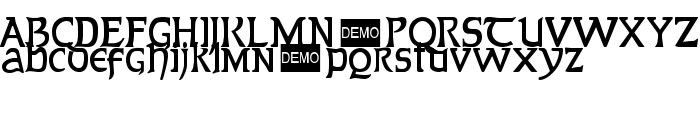
На этой странице Вы можете скачать шрифт Wishmaster Credits DEMO версии 1.1 DEMO, который относится к семейству Wishmaster Credits DEMO (начертание Regular). Изготовителем шрифта является Wishmaster-Credits-DEMO. Дизайнер - Thomas W. Otto (для связи используйте следующий адрес: http://www.norfok.com). Скачайте Wishmaster Credits DEMO бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, шрифты из фильмов. Его размер - всего 28 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Wishmaster Credits v1.1 DEMO - copyright (c) 2000 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Семейство | Wishmaster Credits DEMO |
| Начертание | Regular |
| Идентификатор | NorfokInc.: Wishmaster Credits: 2000 |
| Полное название шрифта | Wishmaster Credits DEMO |
| Версия | 1.1 DEMO |
| PostScript название | WishmasterCreditsDEMO |
| Изготовитель | Wishmaster-Credits-DEMO |
| Размер | 28 Kb |
| Дизайнер | Thomas W. Otto |
| URL дизайнера | http://www.norfok.com |
| URL поставщика | http://www.norfok.com |
| Описание лицензии | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL лицензии | http://www.norfok.com/License.htm |

Вы можете подключить шрифт Wishmaster Credits DEMO к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wishmaster-credits-demo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wishmaster Credits DEMO', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wishmaster Credits DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wishmaster Credits DEMO!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: