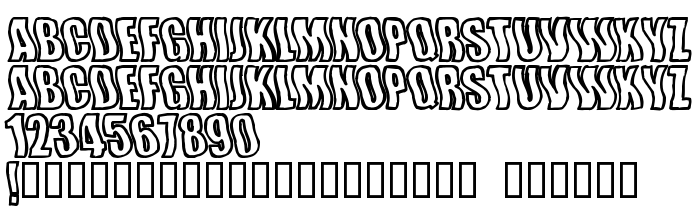
На этой странице Вы можете скачать шрифт WishfulWaves версии 2, который относится к семейству WishfulWaves (начертание Regular). Изготовителем шрифта является WishfulWaves. Скачайте WishfulWaves бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 62 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Семейство | WishfulWaves |
| Начертание | Regular |
| Идентификатор | WishfulWaves |
| Полное название шрифта | WishfulWaves |
| Версия | 2 |
| PostScript название | WishfulWaves |
| Изготовитель | WishfulWaves |
| Размер | 62 Kb |

Вы можете подключить шрифт WishfulWaves к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wishfulwaves);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'WishfulWaves', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wishfulwaves" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WishfulWaves', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WishfulWaves!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: