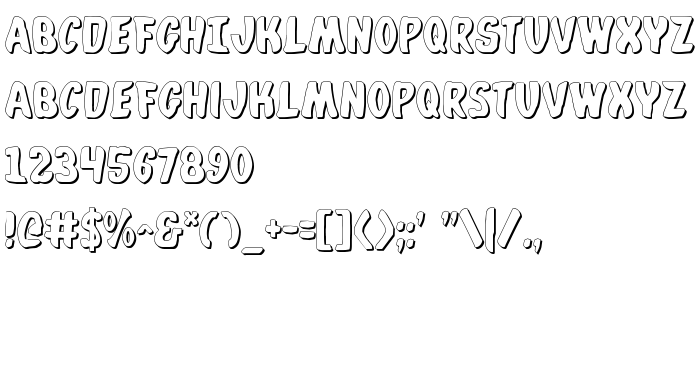
На этой странице Вы можете скачать шрифт Whatafont Shadow версии 2, который относится к семейству Whatafont Shadow (начертание Shadow). Изготовителем шрифта является Whatafont-Shadow. Скачайте Whatafont Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, комические шрифты, латинские шрифты. Его размер - всего 120 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2002 Iconian Fonts - http://www.iconian.com/ |
| Семейство | Whatafont Shadow |
| Начертание | Shadow |
| Идентификатор | Whatafont Shadow |
| Полное название шрифта | Whatafont Shadow |
| Версия | 2 |
| PostScript название | WhatafontShadow |
| Изготовитель | Whatafont-Shadow |
| Размер | 120 Kb |
| URL дизайнера | http://www.iconian.com/ |

Вы можете подключить шрифт Whatafont Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=whatafont-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Whatafont Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: