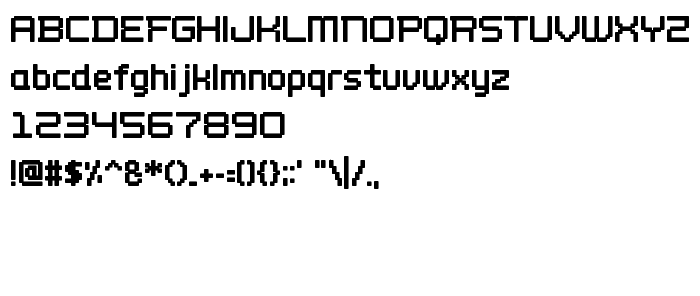
На этой странице Вы можете скачать шрифт Wellbutrin версии Version 1.0;, который относится к семейству Wellbutrin (начертание Regular). Изготовителем шрифта является Wellbutrin. Дизайнер - Apostrophe (') (для связи используйте следующий адрес: http://members.home.com/apostrophe/). Скачайте Wellbutrin бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, бесплатные шрифты, латинские шрифты. Его размер - всего 36 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |
| Семейство | Wellbutrin |
| Начертание | Regular |
| Идентификатор | KarenClemens&Apostrophe('): Wellbutrin: 2000 |
| Полное название шрифта | Wellbutrin |
| Версия | Version 1.0; |
| PostScript название | Wellbutrin |
| Изготовитель | Wellbutrin |
| Размер | 36 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL поставщика | http://members.home.com/apostrophe/ |
| Описание | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |

Вы можете подключить шрифт Wellbutrin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wellbutrin);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wellbutrin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellbutrin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellbutrin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: