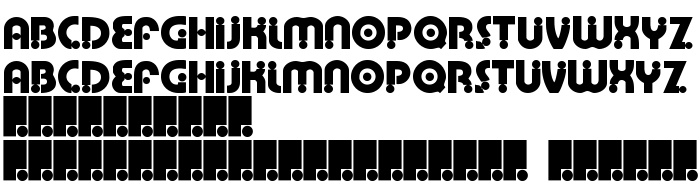
На этой странице Вы можете скачать шрифт Weimar версии 2000; 1.0, initial release, который относится к семейству Weimar (начертание Regular). Изготовителем шрифта является Weimar. Скачайте Weimar бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 12 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Семейство | Weimar |
| Начертание | Regular |
| Идентификатор | CharlotteIonaDymock: Weimar: 2000 |
| Полное название шрифта | Weimar |
| Версия | 2000; 1.0, initial release |
| PostScript название | Weimar |
| Изготовитель | Weimar |
| Размер | 12 Kb |

Вы можете подключить шрифт Weimar к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=weimar);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Weimar', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: