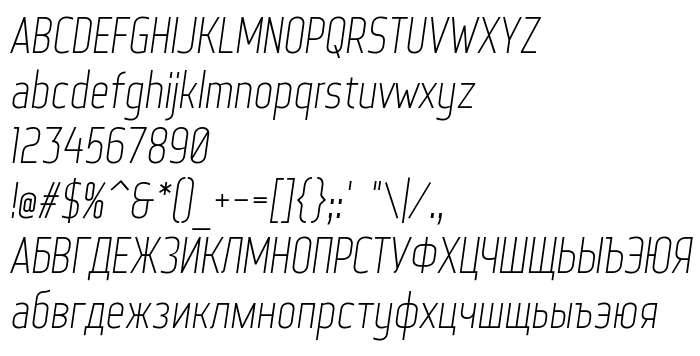
На этой странице Вы можете скачать шрифт Web Serveroff Italic версии 1.0, который относится к семейству Web Serveroff (начертание Italic). Изготовителем шрифта является Sergiy S. Tkachenko. Дизайнер - Sergiy S. Tkachenko (для связи используйте следующий адрес: http://www.4thfebruary.com.ua). Скачайте Web Serveroff Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: condensed, headings, oblique. Его размер - всего 63 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Web Serveroff |
| Начертание | Italic |
| Идентификатор | SergiyS.Tkachenko: Web Serveroff Italic: 2011 |
| Полное название шрифта | Web Serveroff Italic |
| Версия | 1.0 |
| PostScript название | WebServeroff-Italic |
| Изготовитель | Sergiy S. Tkachenko |
| Размер | 63 Kb |
| Дизайнер | Sergiy S. Tkachenko |
| URL дизайнера | http://www.4thfebruary.com.ua |
| URL поставщика | http://webhostinggeeks.com |
| Описание лицензии | Creative Commons Attribution-NoDerivs 3.0 Unported (CC BY-ND 3.0) You are free: * to Share |
| URL лицензии | http://creativecommons.org/licenses/by-nd/3.0 |

Вы можете подключить шрифт Web Serveroff Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=web-serveroff-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Web Serveroff Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Web Serveroff Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Web Serveroff Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: