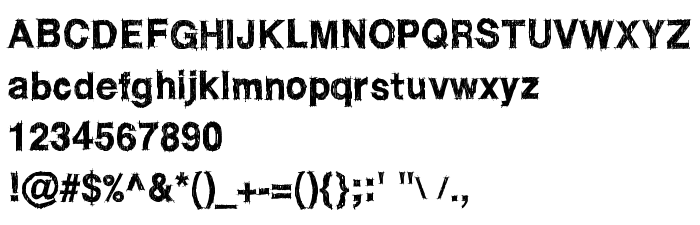
На этой странице Вы можете скачать шрифт WC ROUGHTRAD BETA Bold версии Macromedia Fontographer 4.1.4 26/05/04, который относится к семейству WC ROUGHTRAD BETA (начертание Bold). Изготовителем шрифта является WC Fonts. Дизайнер - WC Fonts (для связи используйте следующий адрес: www.wcfonts.com). Скачайте WC ROUGHTRAD BETA Bold бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: architectural, distressed, grunge. Его размер - всего 332 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | WC ROUGHTRAD BETA |
| Начертание | Bold |
| Идентификатор | Macromedia Fontographer 4.1.4 WC ROUGHTRAD BETA Bold |
| Полное название шрифта | WC ROUGHTRAD BETA Bold |
| Версия | Macromedia Fontographer 4.1.4 26/05/04 |
| PostScript название | WCROUGHTRADBETABold |
| Изготовитель | WC Fonts |
| Размер | 332 Kb |
| Торговая марка | WC ROUGHTRAD Bta is a trademark of WC Fonts. |
| Дизайнер | WC Fonts |
| URL дизайнера | www.wcfonts.com |
| URL поставщика | www.wcfonts.com |
| Описание лицензии | Freeware |
| URL лицензии | www.wcfonts.com |

Вы можете подключить шрифт WC ROUGHTRAD BETA Bold к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wc-roughtrad" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wc-roughtrad);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'WC ROUGHTRAD BETA Bold', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wc-roughtrad" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WC ROUGHTRAD BETA Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WC ROUGHTRAD BETA Bold!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: