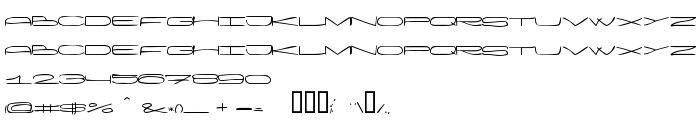
На этой странице Вы можете скачать шрифт Wanker версии 1.0, который относится к семейству Wanker (начертание Hand). Изготовителем шрифта является Wanker. Дизайнер - Klaus Nielsen (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Wanker бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 29 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Characters so long you need to use two hands |
| Семейство | Wanker |
| Начертание | Hand |
| Идентификатор | Wanker Hand by vinterstille.dk |
| Полное название шрифта | Wanker |
| Версия | 1.0 |
| PostScript название | WankerHand |
| Изготовитель | Wanker |
| Размер | 29 Kb |
| Торговая марка | 2002 vinterstille.dk |
| Дизайнер | Klaus Nielsen |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://fonts.vinterstille.dk |
| Описание | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Описание лицензии | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL лицензии | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Вы можете подключить шрифт Wanker к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=wanker);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Wanker', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: