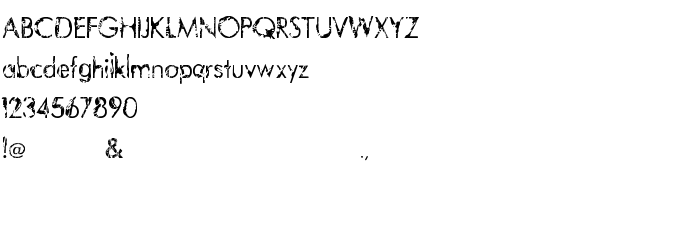
На этой странице Вы можете скачать шрифт Vtks Paradoxo версии Version 1.00 April 30, 2008, initial release, который относится к семейству Vtks Paradoxo (начертание Regular). Изготовителем шрифта является Vtks-Paradoxo. Дизайнер - Douglas Vitkauskas (для связи используйте следующий адрес: www.vtks.com.br). Скачайте Vtks Paradoxo бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 203 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |
| Семейство | Vtks Paradoxo |
| Начертание | Regular |
| Идентификатор | Vtks Paradoxo:Version 1.00 |
| Полное название шрифта | Vtks Paradoxo |
| Версия | Version 1.00 April 30, 2008, initial release |
| PostScript название | VtksParadoxo |
| Изготовитель | Vtks-Paradoxo |
| Размер | 203 Kb |
| Торговая марка | Vtks Paradoxo is a trademark of Douglas Vitkauskas. |
| Дизайнер | Douglas Vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описание | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |

Вы можете подключить шрифт Vtks Paradoxo к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-paradoxo" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vtks-paradoxo);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Vtks Paradoxo', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-paradoxo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Paradoxo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Paradoxo!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: