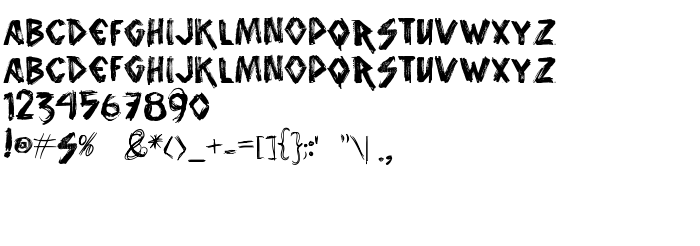
На этой странице Вы можете скачать шрифт vtks animal 2 версии Version 1.00 November 6, 2008, initial release, который относится к семейству vtks animal 2 (начертание Regular). Изготовителем шрифта является vtks-animal-2. Дизайнер - douglas vitkauskas (для связи используйте следующий адрес: www.vtks.com.br). Скачайте vtks animal 2 бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: альтернативные шрифты, латинские шрифты. Его размер - всего 508 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Семейство | vtks animal 2 |
| Начертание | Regular |
| Идентификатор | vtks animal 2:Version 1.00 |
| Полное название шрифта | vtks animal 2 |
| Версия | Version 1.00 November 6, 2008, initial release |
| PostScript название | vtksanimal2 |
| Изготовитель | vtks-animal-2 |
| Размер | 508 Kb |
| Торговая марка | vtks animal 2 is a trademark of DOUGLAS VITKAUSKAS. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описание | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |

Вы можете подключить шрифт vtks animal 2 к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-animal-2" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=vtks-animal-2);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'vtks animal 2', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=vtks-animal-2" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks animal 2', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks animal 2!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Daubmark »