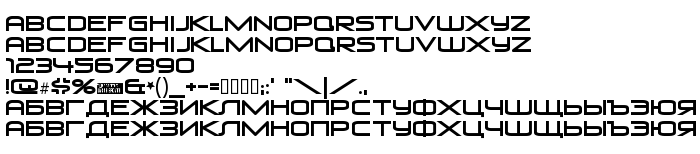
На этой странице Вы можете скачать шрифт Venus Rising Cyrillic версии Version 2.000 Cyrillic 2004, который относится к семейству Venus Rising Cyrillic (начертание Regular). Изготовителем шрифта является Venus-Rising-Cyrillic. Дизайнер - Ray Larabie (для связи используйте следующий адрес: www.larabiefonts.com). Скачайте Venus Rising Cyrillic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, кириллические шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Семейство | Venus Rising Cyrillic |
| Начертание | Regular |
| Идентификатор | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Полное название шрифта | Venus Rising Cyrillic |
| Версия | Version 2.000 Cyrillic 2004 |
| PostScript название | VenusRisingCyrillic |
| Изготовитель | Venus-Rising-Cyrillic |
| Размер | 57 Kb |
| Торговая марка | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Дизайнер | Ray Larabie |
| URL дизайнера | www.larabiefonts.com |
| URL поставщика | www.larabiefonts.com |

Вы можете подключить шрифт Venus Rising Cyrillic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Venus Rising Cyrillic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: