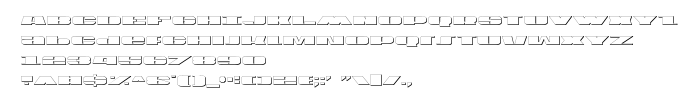
На этой странице Вы можете скачать шрифт U.S.A. Shadow версии 2, который относится к семейству U.S.A. Shadow (начертание Shadow). Изготовителем шрифта является U.S.A.-Shadow. Дизайнер - Daniel Zadorozny. Скачайте U.S.A. Shadow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 93 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | 2004 Iconian Fonts - www.iconian.com |
| Семейство | U.S.A. Shadow |
| Начертание | Shadow |
| Идентификатор | U.S.A. Shadow |
| Полное название шрифта | U.S.A. Shadow |
| Версия | 2 |
| PostScript название | U.S.A.Shadow |
| Изготовитель | U.S.A.-Shadow |
| Размер | 93 Kb |
| Дизайнер | Daniel Zadorozny |

Вы можете подключить шрифт U.S.A. Shadow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=usa-shadow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'U.S.A. Shadow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=usa-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'U.S.A. Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with U.S.A. Shadow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: