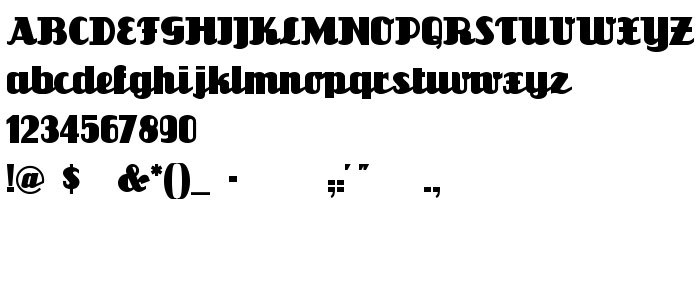
На этой странице Вы можете скачать шрифт Unicorn версии Converted from e:\nickfo~1\pcttf\UN______.TF1 by ALLTYPE, который относится к семейству Unicorn (начертание Regular). Изготовителем шрифта является Unicorn. Скачайте Unicorn бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты, шрифты с засечками. Его размер - всего 54 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c) 2000 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Семейство | Unicorn |
| Начертание | Regular |
| Идентификатор | ALLTYPE:Unicorn Regular:ATECH |
| Полное название шрифта | Unicorn |
| Версия | Converted from e:\nickfo~1\pcttf\UN______.TF1 by ALLTYPE |
| PostScript название | Unicorn |
| Изготовитель | Unicorn |
| Размер | 54 Kb |

Вы можете подключить шрифт Unicorn к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=unicorn" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=unicorn);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Unicorn', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=unicorn" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Unicorn', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Unicorn!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: