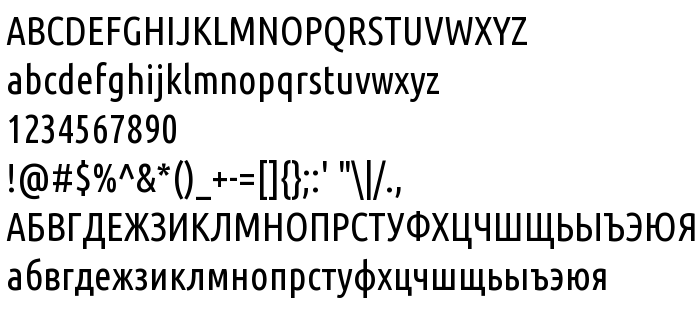
На этой странице Вы можете скачать шрифт Ubuntu Condensed версии Version 0.80, который относится к семейству Ubuntu Condensed (начертание Regular). Изготовителем шрифта является Ubuntu-Condensed. Дизайнер - Dalton Maag Ltd (для связи используйте следующий адрес: http://www.daltonmaag.com). Скачайте Ubuntu Condensed бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, кириллические шрифты, латинские шрифты. Его размер - всего 342 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Семейство | Ubuntu Condensed |
| Начертание | Regular |
| Идентификатор | Ubuntu Condensed Regular Version 0.80 |
| Полное название шрифта | Ubuntu Condensed |
| Версия | Version 0.80 |
| PostScript название | UbuntuCondensed-Regular |
| Изготовитель | Ubuntu-Condensed |
| Размер | 342 Kb |
| Торговая марка | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Дизайнер | Dalton Maag Ltd |
| URL дизайнера | http://www.daltonmaag.com |
| URL поставщика | http://www.daltonmaag.com/ |

Вы можете подключить шрифт Ubuntu Condensed к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=ubuntu-condensed);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Ubuntu Condensed', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Condensed!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: