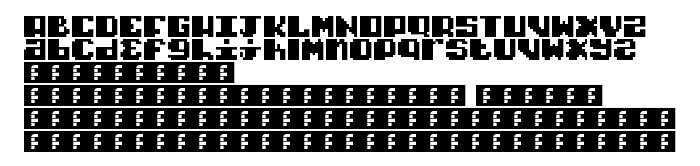
На этой странице Вы можете скачать шрифт Typo pixel Regular версии Version 1.0, который относится к семейству Typo pixel (начертание Regular). Изготовителем шрифта является Typo-pixel-Regular. Дизайнер - grize (для связи используйте следующий адрес: http://fontstruct.fontshop.com/fontstructions/show/125750). Скачайте Typo pixel Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: lcd шрифты, латинские шрифты. Его размер - всего 8 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright grize 2008 |
| Семейство | Typo pixel |
| Начертание | Regular |
| Идентификатор | FontStruct Typo pixel |
| Полное название шрифта | Typo pixel Regular |
| Версия | Version 1.0 |
| PostScript название | Typo-pixel |
| Изготовитель | Typo-pixel-Regular |
| Размер | 8 Kb |
| Торговая марка | FontStruct is a trademark of FSI FontShop International GmbH |
| Дизайнер | grize |
| URL дизайнера | http://fontstruct.fontshop.com/fontstructions/show/125750 |
| URL поставщика | http://www.fontshop.com |
| Описание | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Описание лицензии | Creative Commons Attribution Share Alike |
| URL лицензии | http://creativecommons.org/licenses/by-sa/3.0/ |

Вы можете подключить шрифт Typo pixel Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=typo-pixel-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Typo pixel Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=typo-pixel-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typo pixel Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typo pixel Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: