На этой странице Вы можете скачать шрифт Touch Of Nature версии Macromedia Fontographer 4.1 4/29/97, который относится к семейству Touch Of Nature (начертание Regular). Изготовителем шрифта является Touch-Of-Nature. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Touch Of Nature бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 54 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
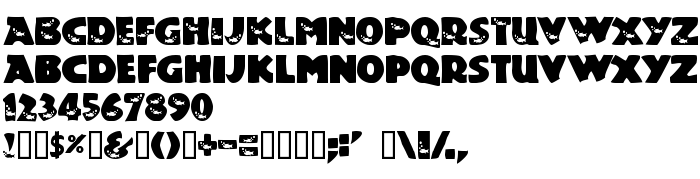
| Семейство | Touch Of Nature |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Touch Of Nature |
| Полное название шрифта | Touch Of Nature |
| Версия | Macromedia Fontographer 4.1 4/29/97 |
| PostScript название | TouchOfNature |
| Изготовитель | Touch-Of-Nature |
| Размер | 54 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Touch Of Nature к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=touch-of-nature);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Touch Of Nature', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Trash »