На этой странице Вы можете скачать шрифт Thorne Shaded версии Version 1.0; 2002; initial release, который относится к семейству Thorne Shaded (начертание Regular). Изготовителем шрифта является Thorne-Shaded. Дизайнер - Dieter Steffmann (для связи используйте следующий адрес: http://www.steffmann.de). Скачайте Thorne Shaded бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: 3d шрифты, латинские шрифты. Его размер - всего 100 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
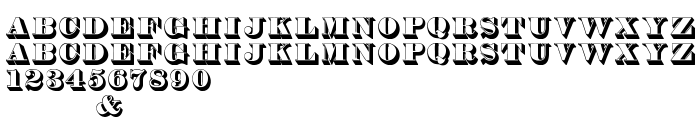
| Семейство | Thorne Shaded |
| Начертание | Regular |
| Идентификатор | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Полное название шрифта | Thorne Shaded |
| Версия | Version 1.0; 2002; initial release |
| PostScript название | ThorneShaded |
| Изготовитель | Thorne-Shaded |
| Размер | 100 Kb |
| Дизайнер | Dieter Steffmann |
| URL дизайнера | http://www.steffmann.de |
| URL поставщика | http://www.steffmann.de |
| Описание | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Описание лицензии | Have fun and enjoy |
| URL лицензии | http://www.steffmann.de |

Вы можете подключить шрифт Thorne Shaded к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=thorne-shaded);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Thorne Shaded', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: