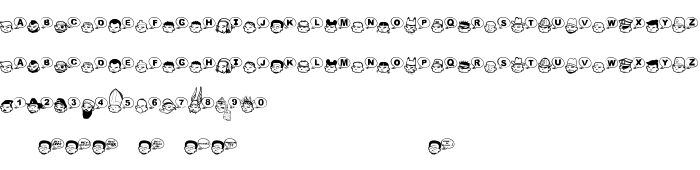
На этой странице Вы можете скачать шрифт Tha Boukagne's версии Version 001.000, который относится к семейству Tha Boukagne's (начертание Regular). Изготовителем шрифта является Tha-Boukagne's. Дизайнер - B.Boukagne (для связи используйте следующий адрес: [email protected]). Скачайте Tha Boukagne's бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 124 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Benjamin Boukagne , 2005. All rights reserved. |
| Семейство | Tha Boukagne's |
| Начертание | Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Tha Boukagne's |
| Версия | Version 001.000 |
| PostScript название | ThaBoukagne's |
| Изготовитель | Tha-Boukagne's |
| Размер | 124 Kb |
| Торговая марка | Tha Boukagne's is a trademark of Benjamin Boukagne . |
| Дизайнер | B.Boukagne |
| URL дизайнера | [email protected] |
| URL поставщика | http://www.ggi.fr.nr/ |
| Описание | http://www.ggi.fr.nr/ |
| Описание лицензии | Copyright (c) Benjamin Boukagne , 2005. All rights reserved. |
| URL лицензии | http://www.ggi.fr.nr/ |

Вы можете подключить шрифт Tha Boukagne's к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=tha-boukagneand039s" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=tha-boukagneand039s);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Tha Boukagne's', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=tha-boukagneand039s" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tha Boukagne's', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tha Boukagne's!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: