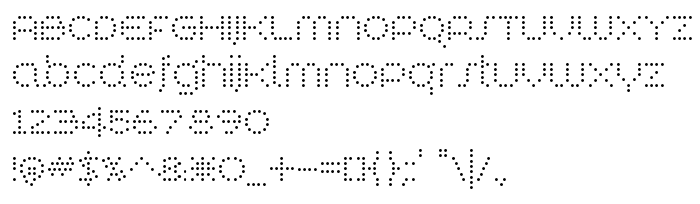
На этой странице Вы можете скачать шрифт Synthetique OT версии Version 1.000, который относится к семейству Synthetique OT (начертание Regular). Изготовителем шрифта является Jess Latham. Дизайнер - Jess Latham (для связи используйте следующий адрес: bvfonts.com). Скачайте Synthetique OT бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: cute, dots, high-tech. Его размер - всего 31 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Synthetique OT |
| Начертание | Regular |
| Идентификатор | JessLatham: Synthetique OT: 2008 |
| Полное название шрифта | Synthetique OT |
| Версия | Version 1.000 |
| PostScript название | SynthetiqueOT |
| Изготовитель | Jess Latham |
| Размер | 31 Kb |
| Торговая марка | Synthetique OT is a trademark of Jess Latham. |
| Дизайнер | Jess Latham |
| URL дизайнера | bvfonts.com |
| Описание лицензии | bvfonts.com |

Вы можете подключить шрифт Synthetique OT к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=synthetique" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=synthetique);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Synthetique OT', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=synthetique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Synthetique OT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Synthetique OT!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: