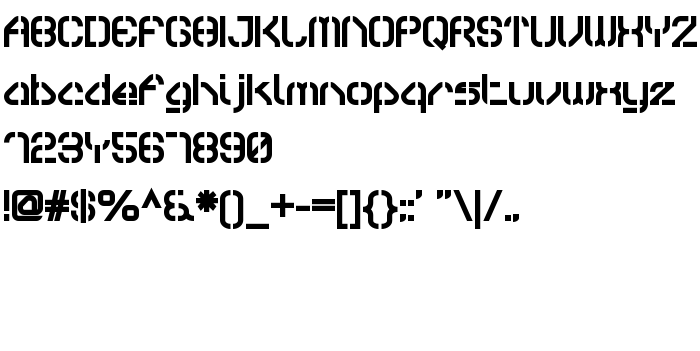
На этой странице Вы можете скачать шрифт Sylar Stencil версии Version 001.000, который относится к семейству Sylar Stencil (начертание Regular). Изготовителем шрифта является Sylar-Stencil. Дизайнер - Jonathan Hill (для связи используйте следующий адрес: http://www.thenorthernblock.co.uk). Скачайте Sylar Stencil бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, трафаретные шрифты. Его размер - всего 60 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Семейство | Sylar Stencil |
| Начертание | Regular |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Sylar Stencil |
| Версия | Version 001.000 |
| PostScript название | Sylar-Stencil |
| Изготовитель | Sylar-Stencil |
| Размер | 60 Kb |
| Торговая марка | Sylar Stencil is a trademark of Jonathan Hill. |
| Дизайнер | Jonathan Hill |
| URL дизайнера | http://www.thenorthernblock.co.uk |
| Описание лицензии | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL лицензии | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Вы можете подключить шрифт Sylar Stencil к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sylar-stencil);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sylar Stencil', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
1st Cav »