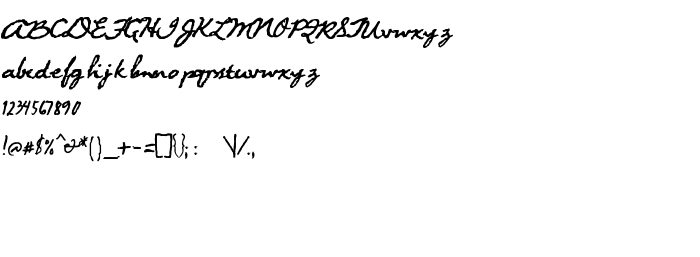
На этой странице Вы можете скачать шрифт Suwa версии 1.00 June 23, 2003, который относится к семейству Suwa (начертание Regular). Изготовителем шрифта является Suwa. Дизайнер - High-Logic - Erwin Denissen (для связи используйте следующий адрес: http://www.high-logic.com/). Скачайте Suwa бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: латинские шрифты, рукописные шрифты. Его размер - всего 31 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © James Paul Fajardo |
| Семейство | Suwa |
| Начертание | Regular |
| Идентификатор | Suwa:1.00 |
| Полное название шрифта | Suwa |
| Версия | 1.00 June 23, 2003 |
| PostScript название | Suwa |
| Изготовитель | Suwa |
| Размер | 31 Kb |
| Торговая марка | James Paul Fajardo |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL поставщика | http://www.high-logic.com/ |
| Описание | Template |

Вы можете подключить шрифт Suwa к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=suwa" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=suwa);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Suwa', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=suwa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suwa', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suwa!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: