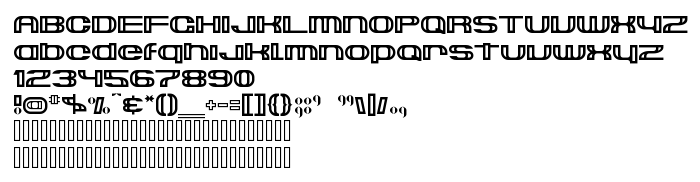
На этой странице Вы можете скачать шрифт Suncatcher версии Version 1.00 - 09/26/2000, который относится к семейству Suncatcher (начертание Regular). Изготовителем шрифта является Suncatcher. Дизайнер - Rich Gast (для связи используйте следующий адрес: http://home.earthlink.net/~greywolfww/index.html). Скачайте Suncatcher бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, компьютерные шрифты, латинские шрифты. Его размер - всего 59 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | ©2000 - R.Gast - GreyWolf WebWorks |
| Семейство | Suncatcher |
| Начертание | Regular |
| Идентификатор | Suncatcher |
| Полное название шрифта | Suncatcher |
| Версия | Version 1.00 - 09/26/2000 |
| PostScript название | Suncatcher |
| Изготовитель | Suncatcher |
| Размер | 59 Kb |
| Торговая марка | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL поставщика | http://home.earthlink.net/~greywolfww/index.html |
| Описание | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Вы можете подключить шрифт Suncatcher к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=suncatcher);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Suncatcher', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.