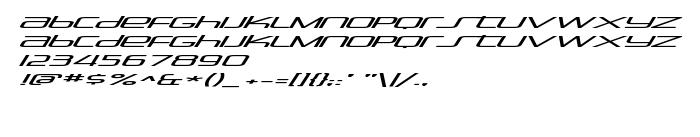
На этой странице Вы можете скачать шрифт Stasmic версии Version 1.1; 2001, который относится к семейству Stasmic (начертание Regular). Изготовителем шрифта является Stasmic. Дизайнер - Ray Larabie (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Stasmic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, компьютерные шрифты, латинские шрифты. Его размер - всего 43 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Visit www.larabiefonts.com - Freeware. Copyright (c) Ray Larabie, 2001. All rights reserved. Free for commercial or non-commercial use. |
| Семейство | Stasmic |
| Начертание | Regular |
| Идентификатор | RayLarabie: Stasmic: 2001 |
| Полное название шрифта | Stasmic |
| Версия | Version 1.1; 2001 |
| PostScript название | Stasmic |
| Изготовитель | Stasmic |
| Размер | 43 Kb |
| Торговая марка | Stasmic is a trademark of Ray Larabie. |
| Дизайнер | Ray Larabie |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.larabiefonts.com |
| Описание | The font is freeware. Check out www.larabiefonts.com. Free for commercial or non-commercial use. |

Вы можете подключить шрифт Stasmic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=stasmic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Stasmic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stasmic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stasmic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: