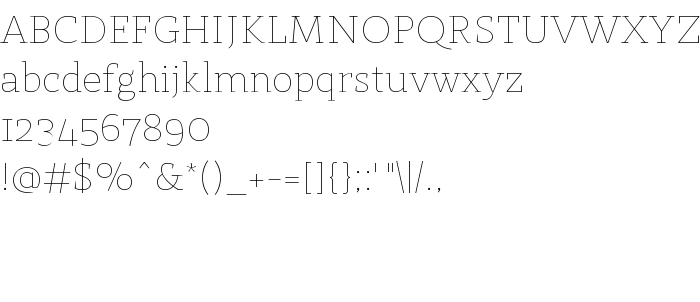
На этой странице Вы можете скачать шрифт St Marie Thin версии 1.000, который относится к семейству St Marie (начертание Thin). Изготовителем шрифта является Stereotypes.de. Дизайнер - Sascha Timplan (для связи используйте следующий адрес: http://www.stereotypes.de). Его размер - всего 193 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | St Marie |
| Начертание | Thin |
| Идентификатор | Stereotypes.de: St Marie Thin: 2010 |
| Полное название шрифта | St Marie Thin |
| Версия | 1.000 |
| PostScript название | StMarie-Thin |
| Изготовитель | Stereotypes.de |
| Размер | 193 Kb |
| Торговая марка | St Marie Thin is a trademark of Stereotypes.de. |
| Дизайнер | Sascha Timplan |
| URL дизайнера | http://www.stereotypes.de |
| Описание лицензии | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL лицензии | http://creativecommons.org/licenses/by/3.0/ |

Вы можете подключить шрифт St Marie Thin к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=st-marie);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'St Marie Thin', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: