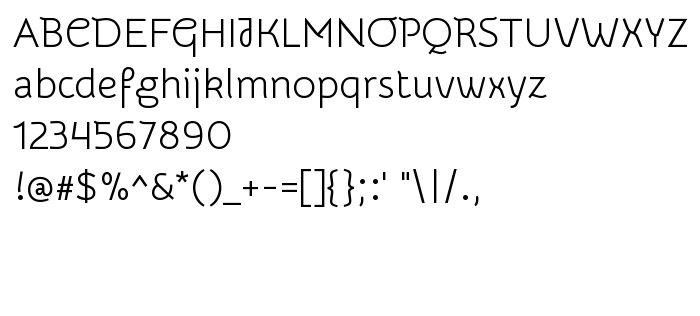
На этой странице Вы можете скачать шрифт Snippet версии Version 1.000, который относится к семейству Snippet (начертание Regular). Изготовителем шрифта является Gesine Todt. Дизайнер - Gesine Todt (для связи используйте следующий адрес: http://www.gesine-todt.de). Его размер - всего 27 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Snippet |
| Начертание | Regular |
| Идентификатор | GesineTodt: Snippet: 2011 |
| Полное название шрифта | Snippet |
| Версия | Version 1.000 |
| PostScript название | Snippet |
| Изготовитель | Gesine Todt |
| Размер | 27 Kb |
| Торговая марка | Snippet is a trademark of Gesine Todt. |
| Дизайнер | Gesine Todt |
| URL дизайнера | http://www.gesine-todt.de |
| URL поставщика | http://www.gesine-todt.de |
| Описание лицензии | Copyright (c) 2011 Gesine Todt |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Snippet к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=snippet);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Snippet', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: