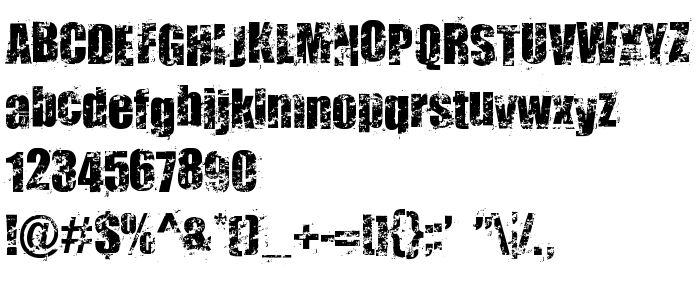
На этой странице Вы можете скачать шрифт Smudgers!" версии Version 1.00 2006 initial release, который относится к семейству Smudgers!" (начертание Regular). Изготовителем шрифта является Smudgers!". Дизайнер - Tjarda Koster (для связи используйте следующий адрес: http://jelloween.deviantart.com). Скачайте Smudgers!" бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 149 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Семейство | Smudgers!" |
| Начертание | Regular |
| Идентификатор | TjardaKoster: Smudgers: 2006 |
| Полное название шрифта | Smudgers!" |
| Версия | Version 1.00 2006 initial release |
| PostScript название | Smudgers |
| Изготовитель | Smudgers!" |
| Размер | 149 Kb |
| Торговая марка | Smudgers is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL дизайнера | http://jelloween.deviantart.com |
| URL поставщика | http://www.myfonts.com/foundry/jelloween |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт Smudgers!" к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=smudgers);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Smudgers!"', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Snowfall »