На этой странице Вы можете скачать шрифт Slightly Hollow версии Version 1.00 11/23/97, который относится к семейству Slightly Hollow (начертание Regular). Изготовителем шрифта является Slightly-Hollow. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Slightly Hollow бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, контурные шрифты, латинские шрифты. Его размер - всего 81 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | A Freeware Creation from Unauthorized Type |
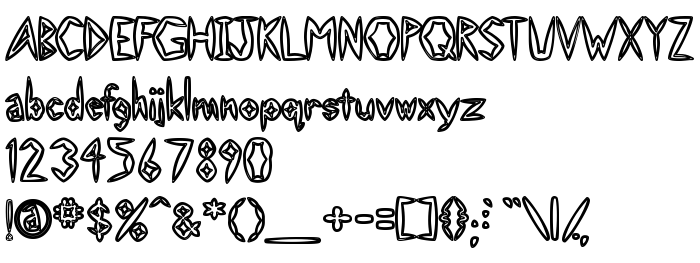
| Семейство | Slightly Hollow |
| Начертание | Regular |
| Идентификатор | Swollen Slightly |
| Полное название шрифта | Slightly Hollow |
| Версия | Version 1.00 11/23/97 |
| PostScript название | SlightlyHollow |
| Изготовитель | Slightly-Hollow |
| Размер | 81 Kb |
| Торговая марка | UnAuthorized Type |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This version includes upper and lowercase letters, punctuation, and a few international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). This could be considered an alternative to Swollen Slightly, since it was based on it. Or maybe you would call it a variation. Some people may think it's really cool. Some people will not. Thank you for taking the time to download this and read my ramblings. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Slightly Hollow к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=slightly-hollow);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Slightly Hollow', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=slightly-hollow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Slightly Hollow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Slightly Hollow!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Linear
Следующий шрифт: