На этой странице Вы можете скачать шрифт Side Winder (sRB) версии 1.1, который относится к семейству Side Winder (sRB) (начертание Regular). Изготовителем шрифта является Side-Winder-(sRB). Скачайте Side Winder (sRB) бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: комические шрифты, латинские шрифты. Его размер - всего 18 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | (c)2000, sRB-Powers --- http://saru.milkcafe.to/ |
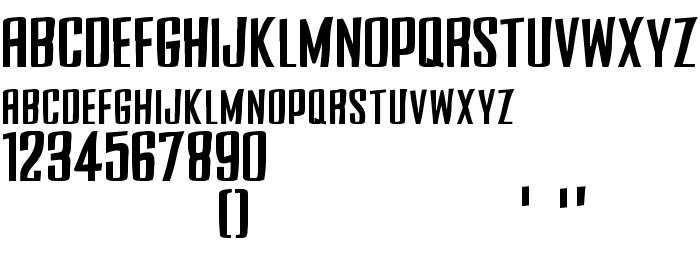
| Семейство | Side Winder (sRB) |
| Начертание | Regular |
| Идентификатор | Side Winder (sRB) |
| Полное название шрифта | Side Winder (sRB) |
| Версия | 1.1 |
| PostScript название | Side Winder (sRB) |
| Изготовитель | Side-Winder-(sRB) |
| Размер | 18 Kb |
| Торговая марка | Side Winder (sRB) |

Вы можете подключить шрифт Side Winder (sRB) к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=side-winder-srb);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Side Winder (sRB)', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=side-winder-srb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Side Winder (sRB)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Side Winder (sRB)!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: