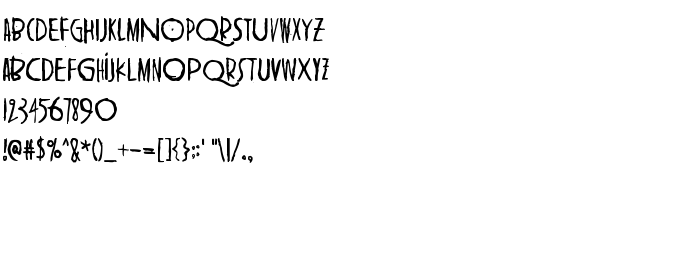
На этой странице Вы можете скачать шрифт Shangri-La версии Version 1.00 November 25, 2006, initial release, который относится к семейству Shangri-La (начертание Regular). Изготовителем шрифта является Shangri-La. Дизайнер - junkohanhero (для связи используйте следующий адрес: http://www.junkohanhero.com). Скачайте Shangri-La бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 50 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Shangri-La (www.junkohanhero.com) 2006 |
| Семейство | Shangri-La |
| Начертание | Regular |
| Идентификатор | Shangri-La:Version 1.00 |
| Полное название шрифта | Shangri-La |
| Версия | Version 1.00 November 25, 2006, initial release |
| PostScript название | Shangri-La |
| Изготовитель | Shangri-La |
| Размер | 50 Kb |
| Дизайнер | junkohanhero |
| URL дизайнера | http://www.junkohanhero.com |
| Описание | This font was created using Font Creator 5.0 from High-Logic.com |

Вы можете подключить шрифт Shangri-La к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=shangri-la" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=shangri-la);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Shangri-La', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=shangri-la" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shangri-La', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shangri-La!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
sidewalk »