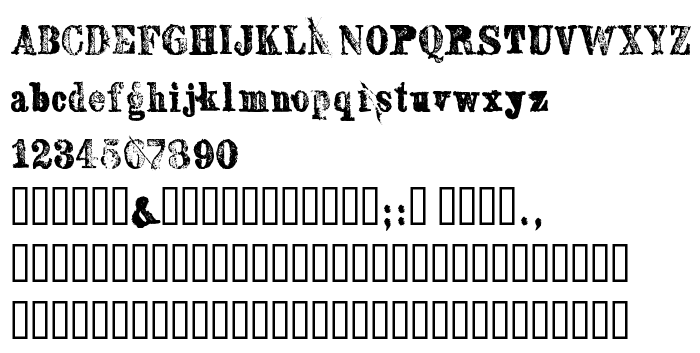
На этой странице Вы можете скачать шрифт SextonSerif версии Macromedia Fontographer 4.1 28.08.2004, который относится к семейству SextonSerif (начертание Regular). Изготовителем шрифта является SextonSerif. Скачайте SextonSerif бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 181 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | polenimschaufenster fonts | 2004 | www.jestyle.net | enjoy |
| Семейство | SextonSerif |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 SextonSerif |
| Полное название шрифта | SextonSerif |
| Версия | Macromedia Fontographer 4.1 28.08.2004 |
| PostScript название | SextonSerif |
| Изготовитель | SextonSerif |
| Размер | 181 Kb |

Вы можете подключить шрифт SextonSerif к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sextonserif" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sextonserif);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SextonSerif', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sextonserif" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SextonSerif', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SextonSerif!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: