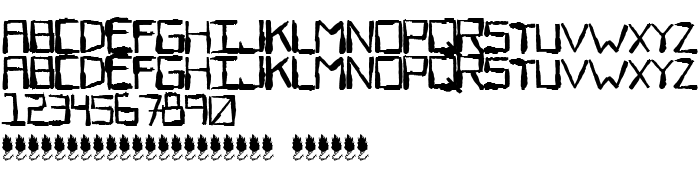
На этой странице Вы можете скачать шрифт Sewer Rat версии Version 1.000 2008 initial release, который относится к семейству Sewer Rat (начертание Regular). Изготовителем шрифта является Sewer-Rat. Дизайнер - Jon Sperry (для связи используйте следующий адрес: http://www.jonsperry.com). Скачайте Sewer Rat бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, ужасные шрифты. Его размер - всего 709 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Семейство | Sewer Rat |
| Начертание | Regular |
| Идентификатор | 1.000;pyrs;SewerRat |
| Полное название шрифта | Sewer Rat |
| Версия | Version 1.000 2008 initial release |
| PostScript название | SewerRat |
| Изготовитель | Sewer-Rat |
| Размер | 709 Kb |
| Торговая марка | Sewer Rat is a trademark of Ominous Cat Art & Design. |
| Дизайнер | Jon Sperry |
| URL дизайнера | http://www.jonsperry.com |
| URL поставщика | http://www.jonsperry.com |
| Описание | Copyright (c) 2008 by Ominous Cat Art & Design. All rights reserved. |
| Описание лицензии | Free for personal use. You may not resell this font or claim it as your own creation. When possible, please give credit to the designer. |

Вы можете подключить шрифт Sewer Rat к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sewer-rat);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sewer Rat', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sewer-rat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sewer Rat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sewer Rat!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: