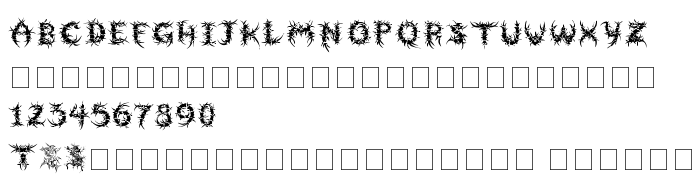
На этой странице Вы можете скачать шрифт Sepulcra версии Version 1.5 March 27, 2006, initial release, который относится к семейству Sepulcra (начертание Regular). Изготовителем шрифта является Sepulcra. Дизайнер - Abel Perez Delgado (для связи используйте следующий адрес: http://www.ovalum.com). Скачайте Sepulcra бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 92 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Семейство | Sepulcra |
| Начертание | Regular |
| Идентификатор | Sepulcra:Version 1.5 |
| Полное название шрифта | Sepulcra |
| Версия | Version 1.5 March 27, 2006, initial release |
| PostScript название | Sepulcra |
| Изготовитель | Sepulcra |
| Размер | 92 Kb |
| Торговая марка | Sepulcra is a trademark of Abel P. Delgado. |
| Дизайнер | Abel Perez Delgado |
| URL дизайнера | http://www.ovalum.com |
| Описание | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Описание лицензии | This font is free on the condition that it will be solely for personal use. For anything on the contrary I ask only that you give me credit for my work. However, donations are always welcome! ;) The sale or commercial use of this font without my consent is stricly prohibited. Sepulcra, 2006 © Abel P. Delgado [Ovalum] All rights reserved; except for the letter "S" which is a copyrghted logo of Sepultura [email protected] |

Вы можете подключить шрифт Sepulcra к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sepulcra);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sepulcra', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sepulcra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sepulcra!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Searfont
Следующий шрифт: