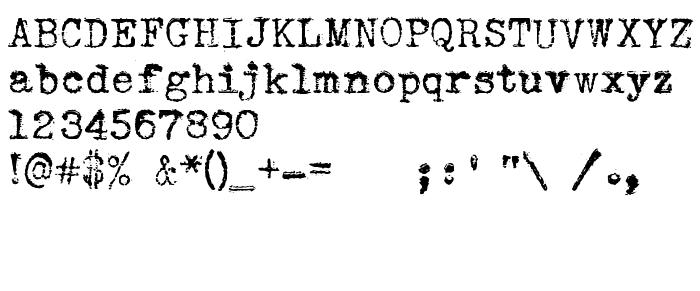
На этой странице Вы можете скачать шрифт Sears Tower версии Version 1.000, который относится к семейству Sears Tower (начертание Regular). Изготовителем шрифта является Michael Tension. Дизайнер - Michael Tension. Скачайте Sears Tower бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: distressed, grunge, rough. Его размер - всего 289 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Sears Tower |
| Начертание | Regular |
| Идентификатор | 1.000;pyrs;SearsTower |
| Полное название шрифта | Sears Tower |
| Версия | Version 1.000 |
| PostScript название | SearsTower |
| Изготовитель | Michael Tension |
| Размер | 289 Kb |
| Торговая марка | Sears Tower is a trademark of Michael Tension. |
| Дизайнер | Michael Tension |
| Описание лицензии | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Вы можете подключить шрифт Sears Tower к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=sears-tower);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Sears Tower', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: