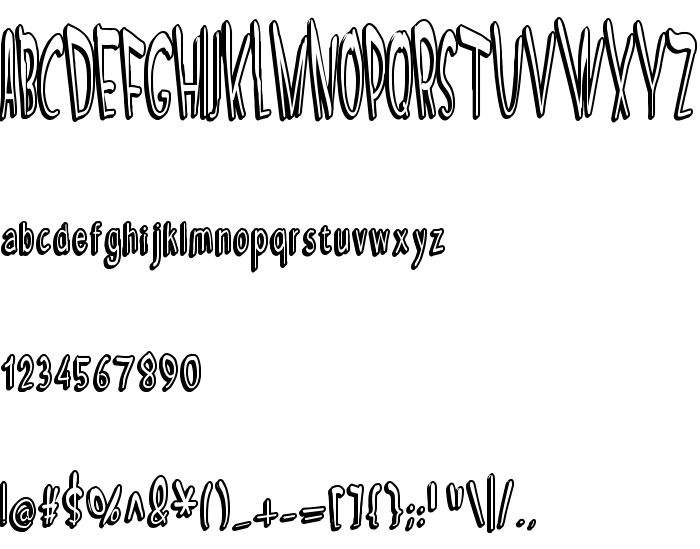
На этой странице Вы можете скачать шрифт SCREAM IN PAIN версии Version 1.000 2004 initial release, который относится к семейству SCREAM IN PAIN (начертание Regular). Изготовителем шрифта является SCREAM-IN-PAIN. Скачайте SCREAM IN PAIN бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, комические шрифты, латинские шрифты. Его размер - всего 62 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) Mighty Pete, 2004. All rights reserved. Free for non commercial use. |
| Семейство | SCREAM IN PAIN |
| Начертание | Regular |
| Идентификатор | MightyPete: SCREAM IN PAIN: 2004 |
| Полное название шрифта | SCREAM IN PAIN |
| Версия | Version 1.000 2004 initial release |
| PostScript название | SCREAMINPAIN |
| Изготовитель | SCREAM-IN-PAIN |
| Размер | 62 Kb |
| Торговая марка | SCREAM IN PAIN is a trademark of Mighty Pete. |
| Описание лицензии | Free for noon commercial use. |
| URL лицензии | http://www.petes-oasis.com |

Вы можете подключить шрифт SCREAM IN PAIN к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=scream-in-pain" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=scream-in-pain);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'SCREAM IN PAIN', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=scream-in-pain" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SCREAM IN PAIN', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SCREAM IN PAIN!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: