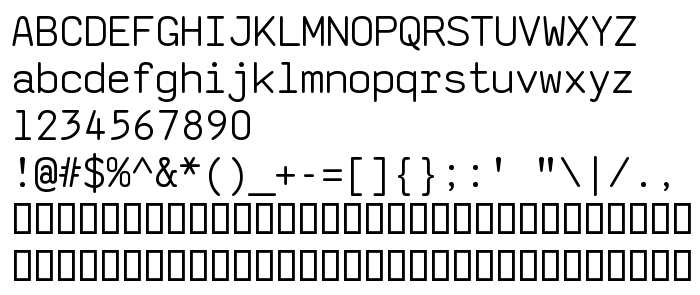
На этой странице Вы можете скачать шрифт saxMono версии Version 1.10, который относится к семейству saxMono (начертание Regular). Изготовителем шрифта является s.a.x. Software. Дизайнер - Robert Norton (для связи используйте следующий адрес: http://www.saxsoft.de/typography/robno.htm). Скачайте saxMono бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, programming, sans, square. Его размер - всего 102 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | saxMono |
| Начертание | Regular |
| Идентификатор | s.a.x. Software saxMono |
| Полное название шрифта | saxMono |
| Версия | Version 1.10 |
| PostScript название | saxMono |
| Изготовитель | s.a.x. Software |
| Размер | 102 Kb |
| Дизайнер | Robert Norton |
| URL дизайнера | http://www.saxsoft.de/typography/robno.htm |
| URL поставщика | http://www.saxsoft.de/typography/default.htm |
| Описание лицензии | You may download this font, circulate it und use it freely. You may not alter rename, change copyrights or modify this font in any way. |
| URL лицензии | http://www.saxsoft.de/typography/freelicense.htm |

Вы можете подключить шрифт saxMono к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=saxmono" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=saxmono);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'saxMono', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=saxmono" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'saxMono', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with saxMono!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Santana
Следующий шрифт: