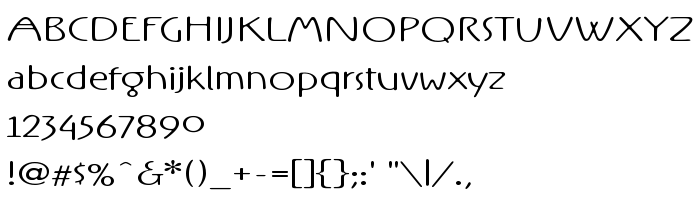
На этой странице Вы можете скачать шрифт Rx-OneZero версии Version 0.9; 2000, который относится к семейству Rx-OneZero (начертание Regular). Изготовителем шрифта является Rx-OneZero. Дизайнер - Apostrophe (') (для связи используйте следующий адрес: http://members.home.com/apostrophe/). Скачайте Rx-OneZero бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 57 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |
| Семейство | Rx-OneZero |
| Начертание | Regular |
| Идентификатор | Apostrophe('): Rx-OneZero: 2000 |
| Полное название шрифта | Rx-OneZero |
| Версия | Version 0.9; 2000 |
| PostScript название | Rx-OneZero |
| Изготовитель | Rx-OneZero |
| Размер | 57 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL поставщика | http://members.home.com/apostrophe/ |
| Описание | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |

Вы можете подключить шрифт Rx-OneZero к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rx-onezero" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rx-onezero);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rx-OneZero', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rx-onezero" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rx-OneZero', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rx-OneZero!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: