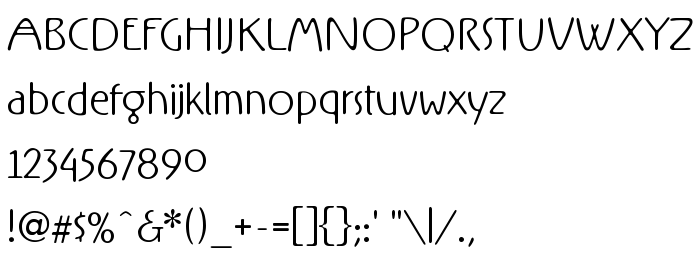
На этой странице Вы можете скачать шрифт Rx-FiveZero версии Version 0.9; 2000, который относится к семейству Rx-FiveZero (начертание Regular). Изготовителем шрифта является Rx-FiveZero. Дизайнер - Apostrophe (') (для связи используйте следующий адрес: http://members.home.com/apostrophe/). Скачайте Rx-FiveZero бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, декоративные шрифты, латинские шрифты. Его размер - всего 55 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |
| Семейство | Rx-FiveZero |
| Начертание | Regular |
| Идентификатор | Apostrophe('): Rx-FiveZero: 2000 |
| Полное название шрифта | Rx-FiveZero |
| Версия | Version 0.9; 2000 |
| PostScript название | Rx-FiveZero |
| Изготовитель | Rx-FiveZero |
| Размер | 55 Kb |
| Дизайнер | Apostrophe (') |
| URL дизайнера | http://members.home.com/apostrophe/ |
| URL поставщика | http://members.home.com/apostrophe/ |
| Описание | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |

Вы можете подключить шрифт Rx-FiveZero к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rx-fivezero" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rx-fivezero);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rx-FiveZero', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rx-fivezero" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rx-FiveZero', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rx-FiveZero!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: