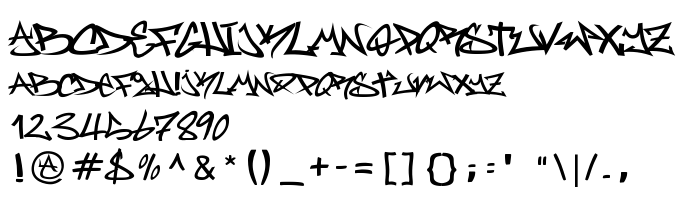
На этой странице Вы можете скачать шрифт Rufa версии 6.00 November 9, 2005, который относится к семейству Rufa (начертание Regular). Изготовителем шрифта является Rufa. Скачайте Rufa бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 67 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Typeface © 2003. All Rights Reserved (By RUFA). Made in Spain |
| Семейство | Rufa |
| Начертание | Regular |
| Идентификатор | Rufa:Version 6.00 |
| Полное название шрифта | Rufa |
| Версия | 6.00 November 9, 2005 |
| PostScript название | Rufa |
| Изготовитель | Rufa |
| Размер | 67 Kb |

Вы можете подключить шрифт Rufa к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rufa" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rufa);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rufa', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rufa" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rufa', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rufa!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: