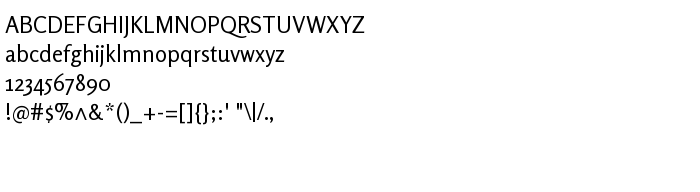
На этой странице Вы можете скачать шрифт Rosario Regular версии Version 1.002, который относится к семейству Rosario (начертание Regular). Изготовителем шрифта является Omnibus-Type. Дизайнер - Hector Gatti (для связи используйте следующий адрес: www.omnibus-type.com). Скачайте Rosario Regular бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: oblique, paragraph, шрифты без засечек. Его размер - всего 26 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Rosario |
| Начертание | Regular |
| Идентификатор | Omnibus-Type: Rosario: 2011 |
| Полное название шрифта | Rosario Regular |
| Версия | Version 1.002 |
| PostScript название | Rosario-Regular |
| Изготовитель | Omnibus-Type |
| Размер | 26 Kb |
| Торговая марка | Rosario is a trademark of Omnibus-Type |
| Дизайнер | Hector Gatti |
| URL дизайнера | www.omnibus-type.com |
| URL поставщика | www.omnibus-type.com |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Rosario Regular к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rosario-regular" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rosario-regular);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Rosario Regular', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rosario-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rosario Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rosario Regular!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Rosario
Следующий шрифт: