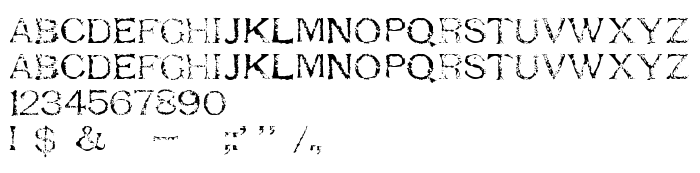
На этой странице Вы можете скачать шрифт Respess Capitals Light версии Version 1.00 , который относится к семейству Respess Capitals Light (начертание Light). Изготовителем шрифта является Respess-Capitals-Light. Дизайнер - l'Abÿcÿdarienne (для связи используйте следующий адрес: www.abecedarienne.com). Скачайте Respess Capitals Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 242 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Семейство | Respess Capitals Light |
| Начертание | Light |
| Идентификатор | FONTLAB30:TTEXPORT |
| Полное название шрифта | Respess Capitals Light |
| Версия | Version 1.00 |
| PostScript название | RespessCapitals-Light |
| Изготовитель | Respess-Capitals-Light |
| Размер | 242 Kb |
| Торговая марка | Respess Capitals Light is a trademark of l'Abÿcÿdarienne. |
| Дизайнер | l'Abÿcÿdarienne |
| URL дизайнера | www.abecedarienne.com |
| URL поставщика | www.abecedarienne.com |

Вы можете подключить шрифт Respess Capitals Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=respess-capitals-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Respess Capitals Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: