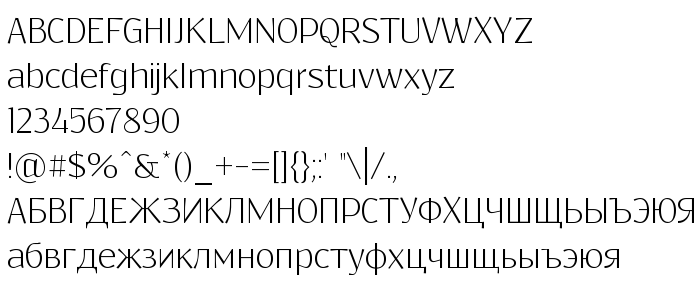
На этой странице Вы можете скачать шрифт Resagokr Light версии Version 0.95, который относится к семейству Resagokr (начертание Light). Изготовителем шрифта является gluk. Дизайнер - gluk (для связи используйте следующий адрес: http://www.glukfonts.pl). Скачайте Resagokr Light бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, кириллические шрифты, шрифты без засечек. Его размер - всего 281 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Resagokr |
| Начертание | Light |
| Идентификатор | FontForge : Resagokr Light : 22-2-2012 |
| Полное название шрифта | Resagokr Light |
| Версия | Version 0.95 |
| PostScript название | ResagokrLight |
| Изготовитель | gluk |
| Размер | 281 Kb |
| Дизайнер | gluk |
| URL дизайнера | http://www.glukfonts.pl |
| URL поставщика | http://www.glukfonts.pl |
| Описание лицензии | Copyright (c) 2010-2012, gluk([email protected] | www.glukfonts.pl) with Reserved Font Name Resagokr. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |

Вы можете подключить шрифт Resagokr Light к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=resagokr-light" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=resagokr-light);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Resagokr Light', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=resagokr-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Resagokr Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Resagokr Light!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: