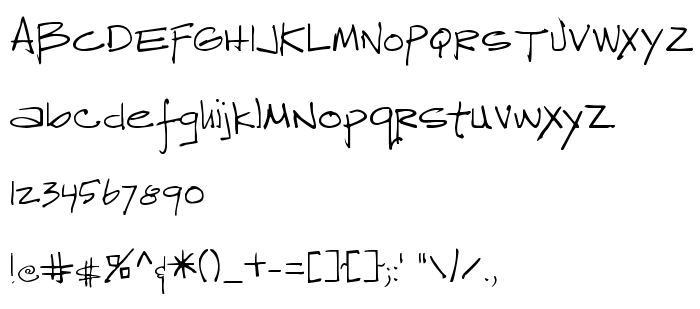
На этой странице Вы можете скачать шрифт Reprobate версии 0.5, который относится к семейству Reprobate (начертание Regular). Изготовителем шрифта является Reprobate. Дизайнер - Apostrophe (для связи используйте следующий адрес: www.apostrophiclab.com). Скачайте Reprobate бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты, художественные шрифты. Его размер - всего 51 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | © 2001, Apostrophic Lab. All rights reserved. Handwriting of Mike Sedillo. For more information visit www.apostrophiclab.com |
| Семейство | Reprobate |
| Начертание | Regular |
| Идентификатор | Apostrophe: Reprobate: 2001 |
| Полное название шрифта | Reprobate |
| Версия | 0.5 |
| PostScript название | Reprobate |
| Изготовитель | Reprobate |
| Размер | 51 Kb |
| Дизайнер | Apostrophe |
| URL дизайнера | www.apostrophiclab.com |
| URL поставщика | www.apostrophiclab.com |
| Описание | © 2001, Apostrophic Lab. All rights reserved. Handwriting of Mike Sedillo. For more information visit www.apostrophiclab.com |

Вы можете подключить шрифт Reprobate к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=reprobate" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=reprobate);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Reprobate', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=reprobate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Reprobate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Reprobate!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
« Pundit
Следующий шрифт: