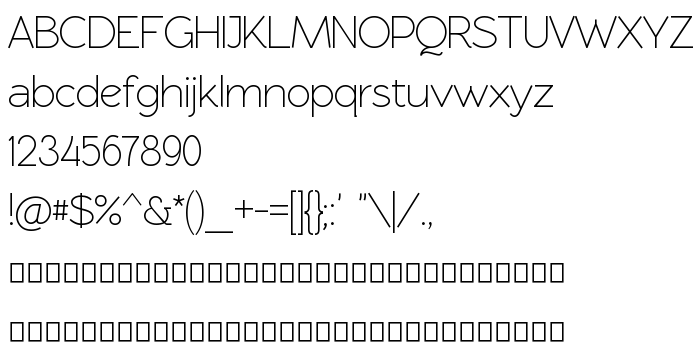
На этой странице Вы можете скачать шрифт RawengulkSans версии Version 0.94, который относится к семейству RawengulkSans (начертание Regular). Изготовителем шрифта является gluk ([email protected]). Дизайнер - gluk ([email protected]) (для связи используйте следующий адрес: http://sites.google.com/site/glukfonts). Скачайте RawengulkSans бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты без засечек. Его размер - всего 219 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | RawengulkSans |
| Начертание | Regular |
| Идентификатор | FontForge : RawengulkSans : 24-3-2011 |
| Полное название шрифта | RawengulkSans |
| Версия | Version 0.94 |
| PostScript название | RawengulkSans |
| Изготовитель | gluk ([email protected]) |
| Размер | 219 Kb |
| Дизайнер | gluk ([email protected]) |
| URL дизайнера | http://sites.google.com/site/glukfonts |
| URL поставщика | http://sites.google.com/site/glukfonts |
| Описание лицензии | Copyright (c) 2011, gluk ([email protected]), with Reserved Font Name Rawengulk and RawengulkSans. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт RawengulkSans к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=rawengulksans);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'RawengulkSans', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=rawengulksans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RawengulkSans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RawengulkSans!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: