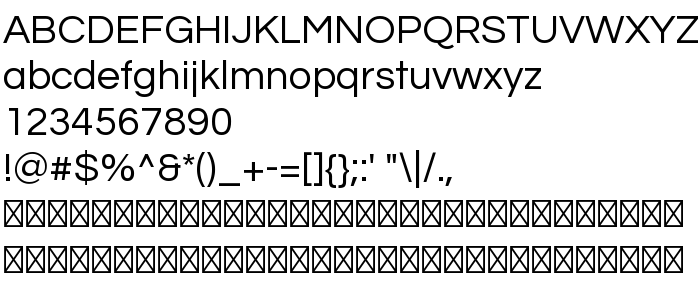
На этой странице Вы можете скачать шрифт Questrial версии Version 1.002, который относится к семейству Questrial (начертание Regular). Изготовителем шрифта является Joe Prince. Дизайнер - Joe Prince (для связи используйте следующий адрес: http://www.admixdesigns.com/). Скачайте Questrial бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты без засечек. Его размер - всего 26 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Questrial |
| Начертание | Regular |
| Идентификатор | 1.000;Questrial |
| Полное название шрифта | Questrial |
| Версия | Version 1.002 |
| PostScript название | Questrial-Regular |
| Изготовитель | Joe Prince |
| Размер | 26 Kb |
| Торговая марка | Questrial is a trademark of Admix Designs (www.admixdesigns.com) |
| Дизайнер | Joe Prince |
| URL дизайнера | http://www.admixdesigns.com/ |
| URL поставщика | http://www.admixdesigns.com/ |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Questrial к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=questrial" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=questrial);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Questrial', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=questrial" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Questrial', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Questrial!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: