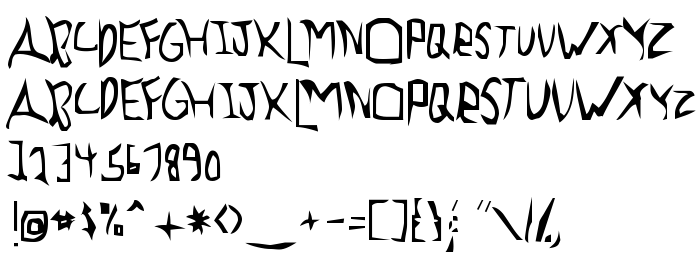
На этой странице Вы можете скачать шрифт Previewance версии Macromedia Fontographer 4.1 3/10/97, который относится к семейству Previewance (начертание Regular). Изготовителем шрифта является Previewance. Дизайнер - Ben McGehee (для связи используйте следующий адрес: mailto:[email protected]). Скачайте Previewance бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: бесплатные шрифты, латинские шрифты, рукописные шрифты. Его размер - всего 53 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Семейство | Previewance |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Previewance |
| Полное название шрифта | Previewance |
| Версия | Macromedia Fontographer 4.1 3/10/97 |
| PostScript название | Previewance |
| Изготовитель | Previewance |
| Размер | 53 Kb |
| Дизайнер | Ben McGehee |
| URL дизайнера | mailto:[email protected] |
| URL поставщика | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Описание | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Описание лицензии | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Вы можете подключить шрифт Previewance к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=previewance);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Previewance', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт: