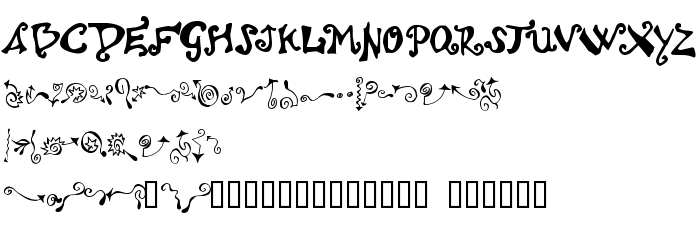
На этой странице Вы можете скачать шрифт Polywog версии Macromedia Fontographer 4.1 1/1/99, который относится к семейству Polywog (начертание Regular). Изготовителем шрифта является Polywog. Скачайте Polywog бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, латинские шрифты. Его размер - всего 49 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Сopyright | Generated by Fontographer 4.1 |
| Семейство | Polywog |
| Начертание | Regular |
| Идентификатор | Macromedia Fontographer 4.1 Polywog |
| Полное название шрифта | Polywog |
| Версия | Macromedia Fontographer 4.1 1/1/99 |
| PostScript название | Polywog |
| Изготовитель | Polywog |
| Размер | 49 Kb |

Вы можете подключить шрифт Polywog к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=polywog" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=polywog);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Polywog', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=polywog" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Polywog', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Polywog!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Popstars »