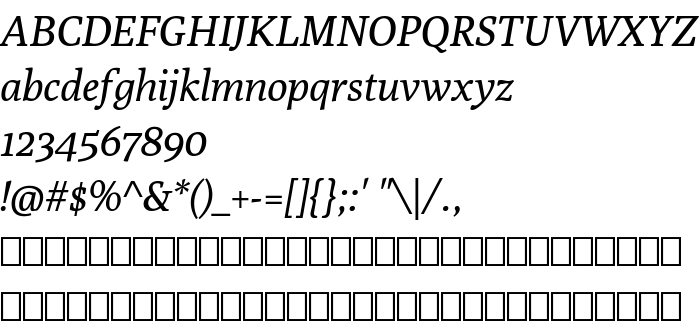
На этой странице Вы можете скачать шрифт Poly Italic версии Version 1.003, который относится к семейству Poly (начертание Italic). Изготовителем шрифта является Jose Nicolas Silva Schwarzenberg. Дизайнер - Nicolas Silva (для связи используйте следующий адрес: http://nsilva.com/). Скачайте Poly Italic бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 50 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Poly |
| Начертание | Italic |
| Идентификатор | NicolasSilva: Poly: 2011 |
| Полное название шрифта | Poly Italic |
| Версия | Version 1.003 |
| PostScript название | Poly-Italic |
| Изготовитель | Jose Nicolas Silva Schwarzenberg |
| Размер | 50 Kb |
| Торговая марка | Poly is a trademark of Jose Nicolas Silva Schwarzenberg. |
| Дизайнер | Nicolas Silva |
| URL дизайнера | http://nsilva.com/ |
| URL поставщика | http://nsilva.com/ |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Poly Italic к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=poly-italic" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=poly-italic);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Poly Italic', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=poly-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Poly Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Poly Italic!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.