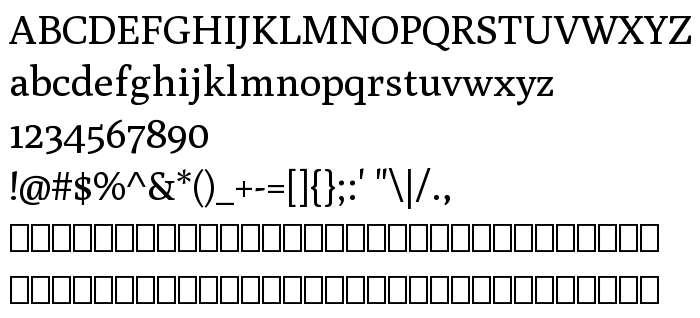
На этой странице Вы можете скачать шрифт Poly версии Version 1.001, который относится к семейству Poly (начертание Regular). Изготовителем шрифта является Jose Nicolas Silva Schwarzenberg. Дизайнер - Jos (для связи используйте следующий адрес: http://nsilva.com/). Скачайте Poly бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: paragraph, шрифты с засечками. Его размер - всего 50 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Poly |
| Начертание | Regular |
| Идентификатор | JoseNicolasSilvaSchwarzenberg: Poly: 2010 |
| Полное название шрифта | Poly |
| Версия | Version 1.001 |
| PostScript название | Poly-Regular |
| Изготовитель | Jose Nicolas Silva Schwarzenberg |
| Размер | 50 Kb |
| Торговая марка | Poly is a trademark of Jose Nicolas Silva Schwarzenberg. |
| Дизайнер | Jos |
| URL дизайнера | http://nsilva.com/ |
| URL поставщика | http://nsilva.com/ |
| Описание лицензии | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is copied below, and is also available with a FAQ at: http://scripts.sil.org/OFL |
| URL лицензии | http://scripts.sil.org/OFL |

Вы можете подключить шрифт Poly к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=poly" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=poly);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Poly', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=poly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Poly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Poly!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Предыдущий шрифт:
Следующий шрифт:
Pompiere »