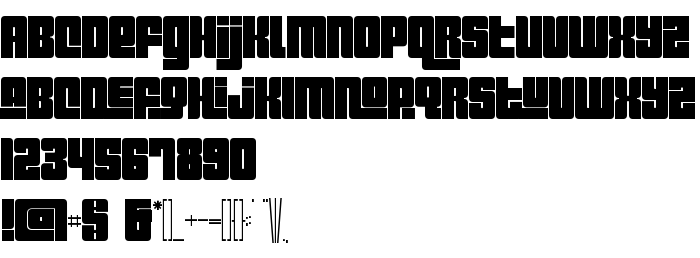
На этой странице Вы можете скачать шрифт Pincoyablack Black версии 001.001, который относится к семейству Pincoyablack (начертание Black). Изготовителем шрифта является Daniel Hern. Дизайнер - Daniel Hern (для связи используйте следующий адрес: www.estudiocalderon.cl). Скачайте Pincoyablack Black бесплатно на ru.GetFonts.net. Данный шрифт принадлежит к следующим категориям: contemporary, cute, industrial. Его размер - всего 11 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
| Семейство | Pincoyablack |
| Начертание | Black |
| Идентификатор | FONTLAB:OTFEXPORT |
| Полное название шрифта | Pincoyablack Black |
| Версия | 001.001 |
| PostScript название | Pincoyablack-Black |
| Изготовитель | Daniel Hern |
| Размер | 11 Kb |
| Торговая марка | Pincoyablack Black is a trademark of Daniel Hern |
| Дизайнер | Daniel Hern |
| URL дизайнера | www.estudiocalderon.cl |
| Описание лицензии | This font does not come with a formal license. I contacted Daniel by email regarding the usage rights and he stated: "This font have a free commercial use. Saludos" |

Вы можете подключить шрифт Pincoyablack Black к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать - это следовать инструкции ниже:
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
<link href="https://ru.getfonts.net/allfont.css?fonts=pincoyablack" rel="stylesheet" type="text/css" />
@import url(https://ru.getfonts.net/allfont.css?fonts=pincoyablack);
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Pincoyablack Black', arial;
Пример исходного кода:
<html>
<head>
<link href="https://ru.getfonts.net/allfont.css?fonts=pincoyablack" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pincoyablack Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pincoyablack Black!</div>
</body>
</html>
Результат:
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.